もうすぐ2018年も終わりですね。
大晦日といえば、やはり除夜の鐘が思い浮かぶ方が多いのではないでしょうか。俗に人間の煩悩は108あり、除夜の鐘でそれを消し去って清らかな心で新年を迎えられるように打ち鳴らされている、とも言われています。
しかし年末年始も忙しく、鐘をつきに行く時間が無いという方も多いかもしれません。
そんな方のために、SORACOM LTE-M Buttonを押すとGoogle Homeから除夜の鐘の音がする仕掛けをつくりましたのでご紹介します。
アーキテクチャ

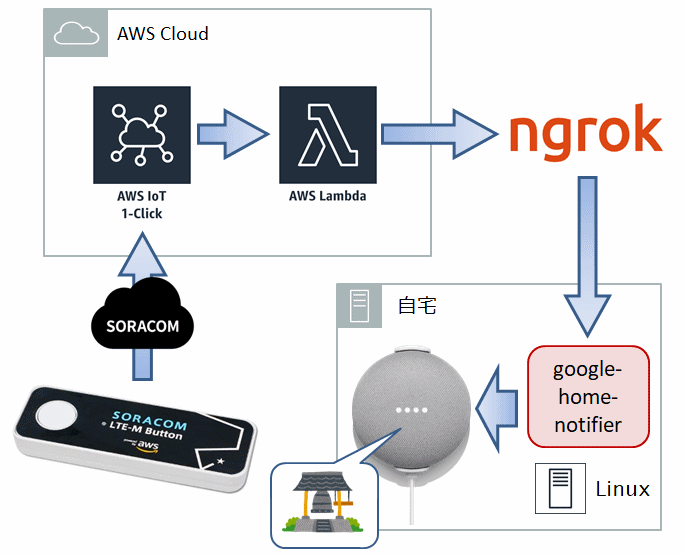
こんな感じにしてみました。
SORACOM LTE-M ButtonからAWS IoT 1-Clickを経由してAWS Lambdaを呼び出すところまでは先日の記事(会議脱出ボタン)と同じとなります。
Google Homeを使った仕組みは以前にも3つ記事を公開していますが、いずれも音声発話をきっかけ何かしらの処理を実行するものでした。



今回は音声での呼び出し無しにGoogle Homeから鐘の音を鳴らすため、ローカルネットワーク内にgoogle-home-notifierを設置します。google-home-notifierをインターネット上にあるngrokサービスと紐付けることで、Lambdaからの呼び出しで動作するようになります。
設定方法
ngrokサービスへの登録
ngrokサービスに登録します。ngrokにアクセスしサインアップします。
私はGoogleアカウントでサインアップしました。
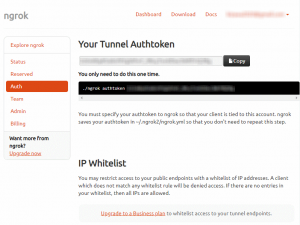
続いてDashboardのAuthを開き、自身のTunnel Authtokenを控えておきます。
Google HomeのIPアドレス確認
続いてローカルネットワーク内にあるGoogle HomeのIPアドレスを調べます。
スマートフォンのGoogle Homeアプリケーションを開き、対象のGoogle Homeデバイスを開きます。
デバイスの画面が開きますので、設定アイコンをクリックします。
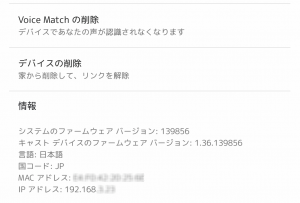
 設定画面が開きます。
設定画面が開きます。
一番下にIPアドレスが表示されていますので、これを控えます。
除夜の鐘の音の準備
鐘の音(mp3データ)にはポケットサウンドが提供している無料素材を利用させていただきました。
これをダウンロードし、Webアクセス可能な場所に設置します。
google-home-notifierのインストール
いよいよgoogle-home-notifierのインストールを行います。
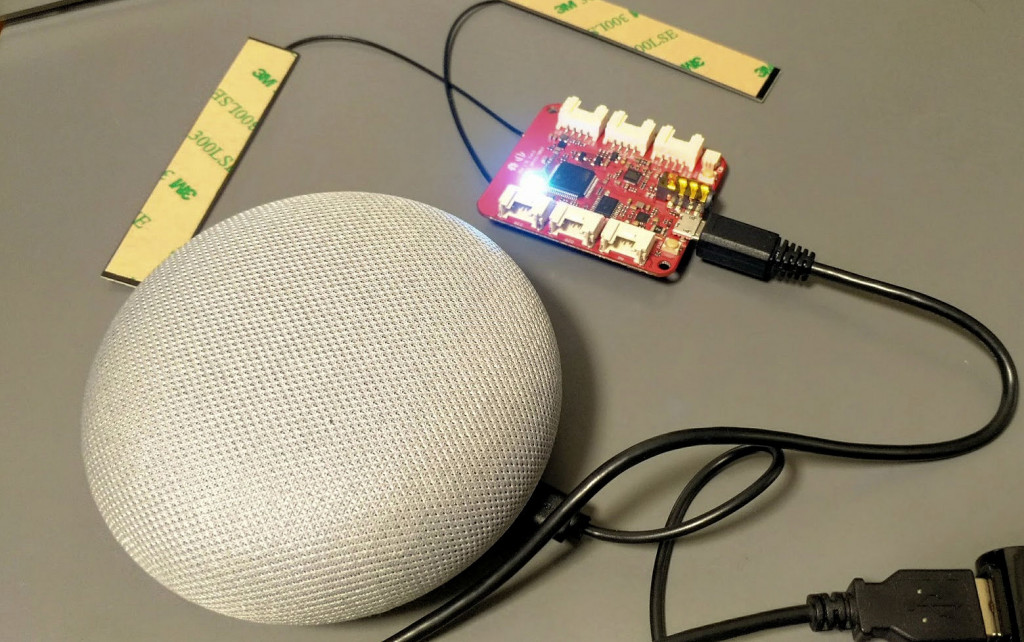
なお当方ではローカルネットワーク内にLinuxマシンがあり、これを利用しましたがRaspberry Piでも代用できます。
インストール方法は以下のブログ記事を参考にさせていただきました。
Node.js環境の構築
# yum install avahi-compat-libdns_sd-devel # curl -sL https://rpm.nodesource.com/setup_8.x | bash # yum install nodejs # node -v v8.14.0 # systemctl start avahi-daemon # systemctl enable avahi-daemon
google-home-notifierのインストール
$ git clone https://github.com/noelportugal/google-home-notifier $ cd google-home-notifier $ npm install
なお、当方の環境では “get key failed from google” エラーが発生したため、こちらの記事を参考に修正を行いました。
テスト
以下のようなコードを設置し、実行してみます。
// 定義
var googlehome = require('./google-home-notifier');
var deviceName = '(GoogleHomeの登録名)';
var ipAddress = '(GoogleHomeのIPアドレス)';
var language = 'ja';
var mp3url = 'https://(mp3データのURL)';
// ライブラリ初期化
googlehome.device(deviceName, language);
googlehome.ip(ipAddress, language);
// mp3を再生する
googlehome.play(mp3url, function(notifyRes) {
console.log(notifyRes);
});
$ node test.js
起動音の後に鐘の音がしたら成功です。
ngrok連携
ngrokと紐付け、外部から呼び出せるようにします。
以下のようなコードを設置します。
// 定義
var googlehome = require('./google-home-notifier');
var deviceName = '(GoogleHomeの登録名)';
var ipAddress = '(GoogleHomeのIPアドレス)';
var language = 'ja';
var mp3url = 'https://(mp3データのURL)';
// ngrokパラメータ
var ngrok = require('ngrok');
var express = require('express');
var app = express();
var serverPort = 8091;
var token = '(ngrokのTunnel Authtoken)';
// GETリクエスト時
app.get('/', function (req, res) {
// ライブラリ初期化
googlehome.device(deviceName, language);
googlehome.ip(ipAddress, language);
// mp3を再生する
googlehome.play(mp3url, function(notifyRes) {
res.send(notifyRes);
});
})
// サーバ起動
app.listen(serverPort, function () {
ngrok.connect({authtoken: token, addr: serverPort}, function (err, url) {
// エンドポイント表示
console.log('Endpoints: ' + url);
});
})
以下のように作成したコードを実行し、常駐させます。
ngrokのURLが表示されます。
$ node ghome-notifier.js & Endpoints: https://xxxxxxxx.ngrok.io
表示されたURLにブラウザでアクセスし、GoogleHomeから鐘の音がしたら成功です。
Lambda関数の設置
いよいよ、ngrokのURLにリクエストを送るLambda関数を設置します。
今回はPython 3.7にて作成を行いました。
import os
import urllib.request
def lambda_handler(event, context):
url = os.environ.get('mp3url')
req = urllib.request.Request(url)
res = urllib.request.urlopen(req)
body = res.read().decode("utf-8")
res.close()
return {
'statusCode': 200,
'body': body
}
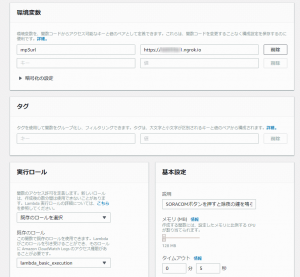
環境変数としてngrokのURLを渡すようにしました。
また、実行時間は3秒では足りないようで5秒に延ばしました。

AWS IoT 1-Clickの設定
SORACOM LTE-M ButtonをAWS IoT 1-Clickへ登録
以前の記事と重複するので割愛します。
プロジェクト設定
AWS IoT 1-Clickのプロジェクト設定を行います。
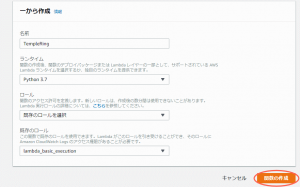
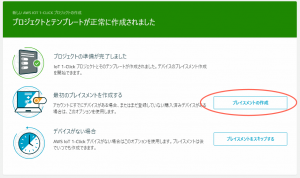
AWS IoT 1-CLickのトップページからプロジェクトの作成、をクリックします。

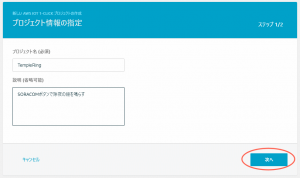
次に適宜プロジェクト情報を入力します。

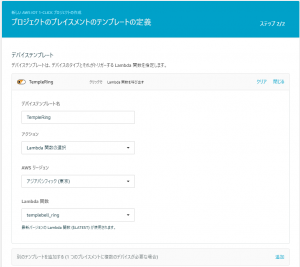
続けてLambda関数との紐付けを行います。

プレイスメント設定
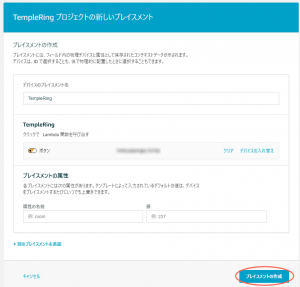
最後にプレイスメント設定にてボタンとの紐付けを行います。
これで一連の設定は完了です。
まとめ
SORACOM LTE-M ButtonをクリックするとGoogle Homeから除夜の鐘の音がするようになりました。
ボタンをお持ちの皆さん、ぜひ年内に108回押して煩悩を消し去り、清らかな心で新年を迎えてはいかがでしょうか。
皆様2019年も良い年でありますようにお祈りしております。
来年もよろしくお願いします。











コメント