WebサイトのフロントにCDNを入れることでサイト表示の高速化を行うことができ、AWSにおいてはCloudfrontを利用することができますが、単にCDNを適用するだけでは期待した効果が得られないことがあります。
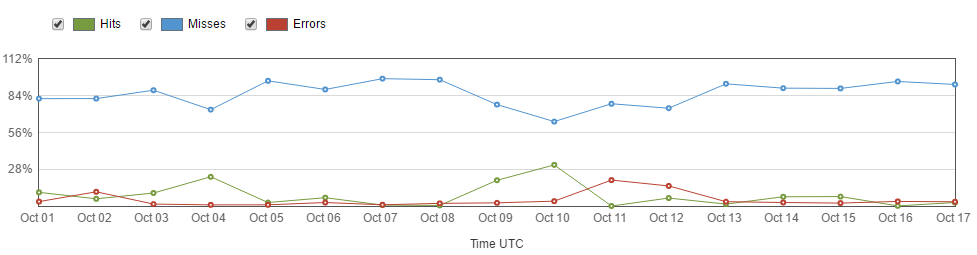
当サイトにおいても2016年よりCloudFront経由の配信に切り替えておりますが、当初はなかなかキャッシュヒット率が向上しないのが悩みの種でした。
バラツキはありますが、通常の日で5~7%程度。
これではCDNを経由している意味がない、ということで見直した内容をご説明します。
CloudFrontにおけるキャッシュ制御の考え方
本題に入る前に、CloudFrontにおけるキャッシュ設定方法について簡単に触れます。
動的コンテンツと静的コンテンツの分別
CDNであるCloudFrontは、いわゆる全世界に張り巡らされたリバースプロキシ群と言えるかと思います。
そのため、大原則はユーザのリクエストに応じて動的に生成するコンテンツはキャッシュしないようにして、静的コンテンツは極力キャッシュすることでWebサイトのレスポンスを早くする、です。
画像ファイルやスタイルシート、JavaScriptのファイルは静的ファイルとしてキャッシュすべきであることは解りやすいと思います。それに加えて記事のURLや記事一覧のリストのページなどは動的コンテンツではありますが、通常はユーザー別に生成することはありませんのでキャッシュすることは可能です。
この辺りをサイトの動作特性に合わせてギリギリまでチューニングしていきます。
WordPressサイトでの例
| 分類 | パス | キャッシュ可否 |
|---|---|---|
| 管理者画面 | /wp-admin/* | 不可 |
| PHPアプリケーション | *.php | |
| 画像ファイル | *.jpe?g,*pngなど | 可 |
| スタイルシート | *.css | |
| その他(JavaScript/記事URLなど) |
Webサイト動作に必要なリクエストパラメータの選定
Webアプリケーションではクライアント側から送信された多数のパラメータを読み取り、それによりレスポンスを生成しています。
- クエリ文字列(URLの?以降のパラメータ)
- ヘッダー
- クッキー
CloudFrontにおいてはこれらのパラメータを評価しており、完全に一致した際にキャッシュに保存されているデータを返す仕様となっています。よってクライアントから送信されてくるパラメータにおいて、Webサーバに送信するパラメータ(=キャッシュ評価に用いるパラメータ)を、Webアプリケーションの動作に必要なものに極力絞る必要があります。
特に以下の2つのパラメータについては留意する必要があります。
User-Agentヘッダ
ブラウザ情報を伝えるためのヘッダですが、OS情報やブラウザのバージョン情報など詳細な情報が付与されているためリクエストパラメータに含めるとキャッシュヒット率が下がる原因になります。
これを回避するため、CloudFrontでは PC/スマートフォン/タブレット からのアクセスを識別し特別なヘッダでWebアプリケーション側に伝える仕組みを用意しています。アプリケーションの改修が必要とはなりますが、この仕組みを用いることでCloudFrontを用いながらクライアントブラウザの識別しレスポンシブデザインに対応させることが可能となります。
| ・ HTTP_CLOUDFRONT_IS_DESKTOP_VIEWER | PCのブラウザの場合はtrue |
| ・ HTTP_CLOUDFRONT_IS_TABLET_VIEWER | タブレット端末の場合、true |
| ・ HTTP_CLOUDFRONT_IS_MOBILE_VIEWER | スマートフォン/携帯電話等の場合、true |
| ・ HTTP_CLOUDFRONT_IS_SMARTTV_VIEWER | スマートテレビの場合、true |

但し最近ではクライアントの判定にUser-Agent等のヘッダを利用せず、ブラウザ画面のサイズにより動的に表示を変える「完全レスポンシブデザイン」も採用できる場合があります。この方式であればそもそもヘッダによって動作を変えることがないため、アプリケーションの改修を必要とせずCloudFrontへの対応を行うことができます。
Google Analyticsで付与されるクッキー
現在ではサイトのアクセス解析にGoogle Analyticsを利用することが一般的と思いますが、Google Analyticsではユーザーを識別するために「_ga」から始まるクッキー情報を発行し、これがリクエストに都度付与されています。
このクッキーはユーザを区別するようユニークなIDが発行されていますので、Google Analyticsのクッキー情報をキャッシュキーに含めてしまうと極端にキャッシュヒット率が低下してしまいます。
あくまでGoogle Analyticsにてユーザーを識別するために必要なものであって、Webサイトのアプリケーションとしては不要であるため、Google Analyticsのクッキーはキャッシュキーに含めないよう必ず設定する必要があります。
設定変更の概要
チューニング前の設定
さて、チューニング前の当サイトの基本設定を書いておきます。
CloudFront Behaviors設定内容は、こんな感じにしていました。
User-Agentの転送はWordPress管理者画面の動作に必要なことから設定しておりましたが、キャッシュ対象のURLでも含めていたこと、またクッキーも全て転送していることは明らかな誤りですね。
これではキャッシュヒット率が上がらないのも当然という訳です。
| 分類 | パス | キャッシュ時間 | キャッシュキー |
|---|---|---|---|
| 管理者画面 | /wp-admin/* | 0 (キャッシュしない) |
クエリ文字列 全て ヘッダー情報 クッキー情報 |
| PHPアプリケーション | *.php | ||
| 画像ファイル | *.jpe?g,*pngなど | 172800 (2日) |
クエリ文字列 ヘッダー情報 クッキー情報 |
| スタイルシート | *.css | ||
| その他 (JavaScript/記事URLなど) |
チューニング後の設定
そこで、以下のように設定を変更しました。
| 分類 | パス | キャッシュ時間 | キャッシュキー |
|---|---|---|---|
| 管理者画面 | /wp-admin/* | 0 (キャッシュしない) |
なし |
| PHPアプリケーション | *.php | なし | |
| 画像ファイル | *.jpe?g,*pngなど | 172800 (2日) |
なし |
| スタイルシート | *.css | なし | |
| その他 (JavaScript/記事URLなど) |
クエリ文字列 ヘッダー情報:以下のみAuthorizationヘッダ クッキー情報:以下のみ |
CloudFront設定変更方法
CloudFrontの設定変更方法のチュートリアルについては、他サイトに寄稿いたしましたのでこちらをご覧ください。

設定変更の効果
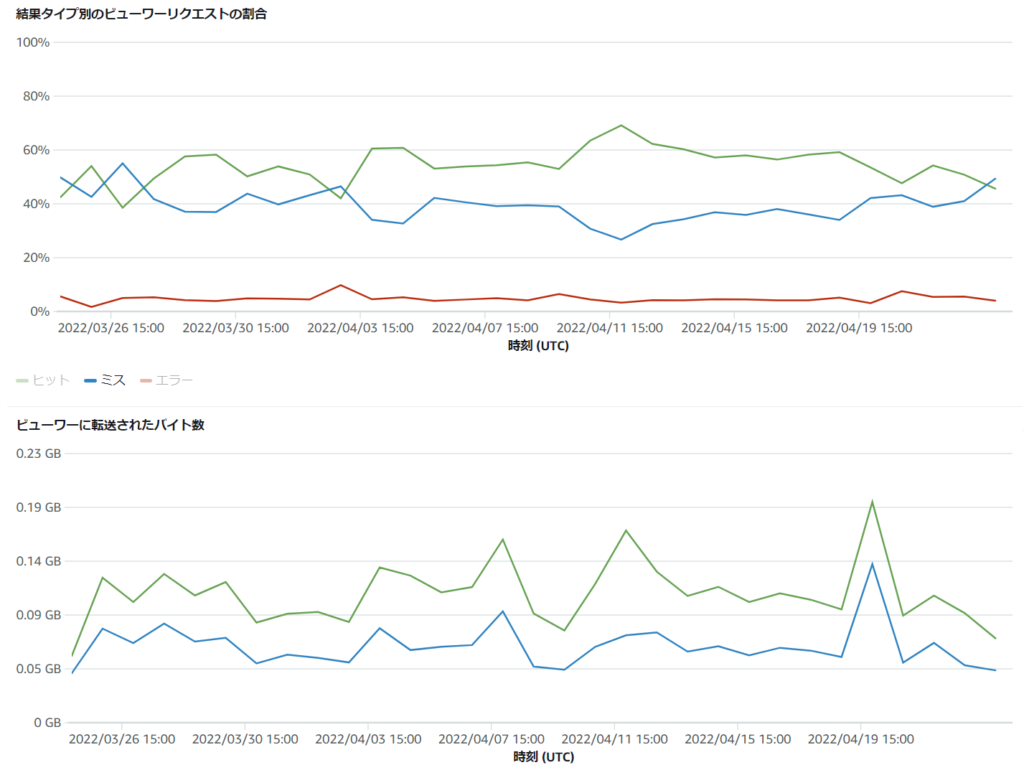
本設定に変更してから時間がたちますが、通常時は概ねキャッシュヒット率が50~60%程度、トラフィック削減効果としても概ね半減しているという状況になっています。
また、一時的な大量アクセスがあった際にも有効であることを確認しました。
これは別記事に纏めましたので、是非ご確認ください。

皆様もキャッシュヒット率が上がらないなぁと思った際は、リクエストパラメータの見直しを図ってみてはいかがでしょうか。




コメント
[…] CloudFrontのキャッシュヒット率向上方法 […]